Schema Markup là một phương pháp được sử dụng để giúp máy chủ tìm kiếm hiểu rõ hơn về nội dung trang web của bạn. Tuy nhiên, không phải ai cũng biết đến sức mạnh của Schema Markup trong việc tối ưu hóa công cụ tìm kiếm cho website. Trong bài viết này, Thiết Kế Website IT Vũng Tàu sẽ đi sâu tìm hiểu về khái niệm Schema là gì? Sức mạnh của Schema Markup Đối Với SEO Website, cách thức sử dụng và tầm quan trọng của Schema Markup đối với SEO website.
Bạn sẽ hiểu rõ hơn về cách Schema Markup có thể cải thiện thứ hạng của website của bạn trên kết quả tìm kiếm và đưa ra những cách áp dụng hiệu quả Schema Markup cho website của bạn.
Schema Là Gì?

Schema là một ngôn ngữ đánh dấu (markup language) được sử dụng để cung cấp thông tin cấu trúc cho các công cụ tìm kiếm. Nó được phát triển bởi các công ty công nghệ hàng đầu như Google, Bing, Yahoo và Yandex. Mục đích chính của Schema là cung cấp cho các công cụ tìm kiếm thông tin cụ thể về nội dung của một trang web, từ đó giúp tăng khả năng hiển thị và đánh giá cao hơn trong kết quả tìm kiếm.
Các thông tin này có thể bao gồm tên sản phẩm, địa chỉ, số điện thoại, giá cả, đánh giá sản phẩm, v.v. Bằng cách sử dụng Schema Markup, bạn có thể cung cấp cho công cụ tìm kiếm thông tin chính xác và chi tiết hơn về nội dung của trang web của bạn, giúp tăng cường sức mạnh SEO và cải thiện trải nghiệm người dùng.
Công Dụng Của Schema Trong SEO
Schema Markup là một yếu tố quan trọng trong SEO, bởi vì nó giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn và hiển thị nó một cách chính xác và đáng tin cậy cho người dùng. Các lợi ích chính của việc sử dụng Schema trong SEO bao gồm:
- Cải thiện khả năng hiển thị trên kết quả tìm kiếm: Khi bạn sử dụng Schema Markup, thông tin về nội dung của trang web của bạn sẽ được hiển thị dưới dạng các thông tin cấu trúc rõ ràng trên kết quả tìm kiếm, giúp thu hút sự chú ý của người dùng và tăng khả năng click-through rate (CTR).
- Cải thiện trải nghiệm người dùng: Khi các công cụ tìm kiếm hiểu được thông tin cấu trúc trên trang web của bạn, họ có thể cung cấp cho người dùng kết quả tìm kiếm chính xác hơn, giúp cải thiện trải nghiệm người dùng và tăng độ hài lòng của khách hàng.
- Tăng cường sức mạnh SEO: Sử dụng Schema Markup giúp tăng tính thân thiện với các công cụ tìm kiếm và cải thiện sức mạnh SEO của trang web của bạn. Khi công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web, họ có thể đánh giá cao hơn và đưa ra thứ hạng cao hơn trong kết quả tìm kiếm.
- Thúc đẩy tăng trưởng doanh số: Khi trang web của bạn hiển thị thông tin chính xác và rõ ràng trên kết quả tìm kiếm, nó giúp tạo độ tin cậy và thúc đẩy khách hàng tiềm năng đến trang web của bạn. Điều này có thể dẫn đến tăng trưởng doanh số và tăng khả năng cạnh tranh trong lĩnh vực kinh doanh của bạn.
Tóm lại: sử dụng Schema Markup là một cách hiệu quả để tối ưu hóa trang web của bạn cho công cụ tìm kiếm và cải thiện trải nghiệm người dùng. Nó giúp tăng cường sức mạnh SEO và thúc đẩy tăng trưởng doanh số của bạn.
Hướng Dẫn Cách Kiểm Tra Schema Markup Bằng Công Cụ Google
Để kiểm tra Schema Markup trên trang web của bạn bằng công cụ của Google bạn có thể thực hiện các bước sau đây:
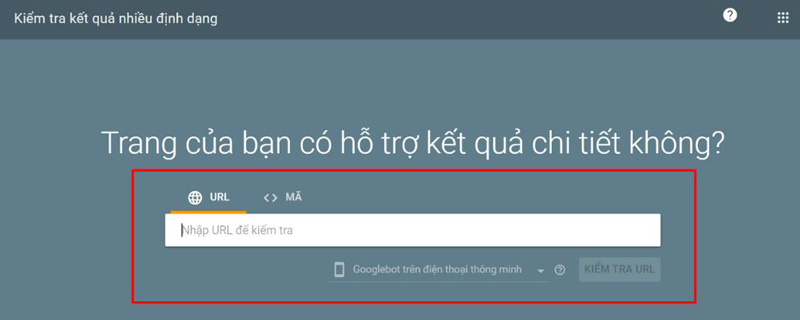
Bước 1: Truy cập vào https://search.google.com/test/rich-results?hl=vi.

Bước 2: Nhập URL của trang web bạn muốn kiểm tra vào ô “Enter a URL”.
Bước 3: Nhấn nút “TEST URL” để bắt đầu kiểm tra.
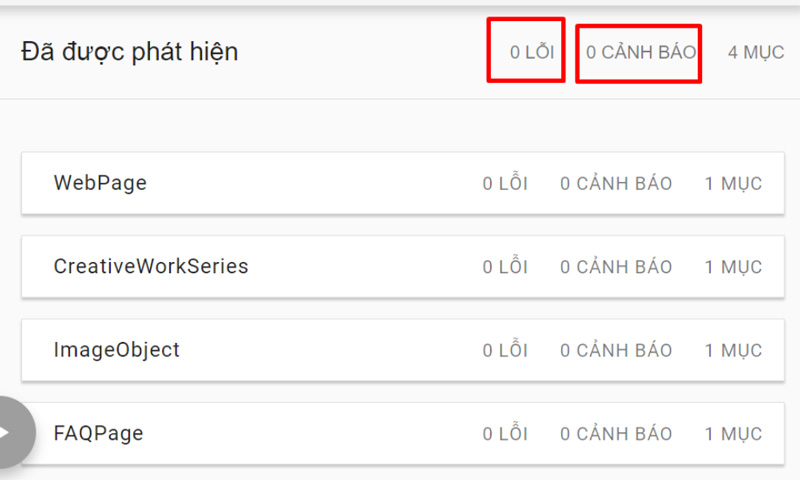
Bước 4: Sau khi kiểm tra xong, công cụ sẽ hiển thị kết quả và cung cấp cho bạn thông tin về Schema Markup của trang web.
Nếu trang web của bạn được đánh giá là có Schema Markup, công cụ sẽ hiển thị thông tin chi tiết về các thuộc tính được định nghĩa trong Schema. Bạn có thể nhấp vào từng thuộc tính để xem thông tin chi tiết về cách nó được định nghĩa trong Schema.

Nếu trang web của bạn không có Schema Markup, công cụ sẽ cung cấp cho bạn các gợi ý để thêm Schema vào trang web của bạn. Bạn có thể tham khảo các hướng dẫn này để thêm Schema Markup vào trang web của mình.
Tóm lại, công cụ của Google là một công cụ hữu ích để kiểm tra Schema Markup trên trang web của bạn. Nó cung cấp cho bạn thông tin chi tiết về cách Schema được định nghĩa trên trang web của bạn và gợi ý để thêm Schema nếu cần thiết.
Những Schema phổ biến nhất hiện nay
Schema FAQ

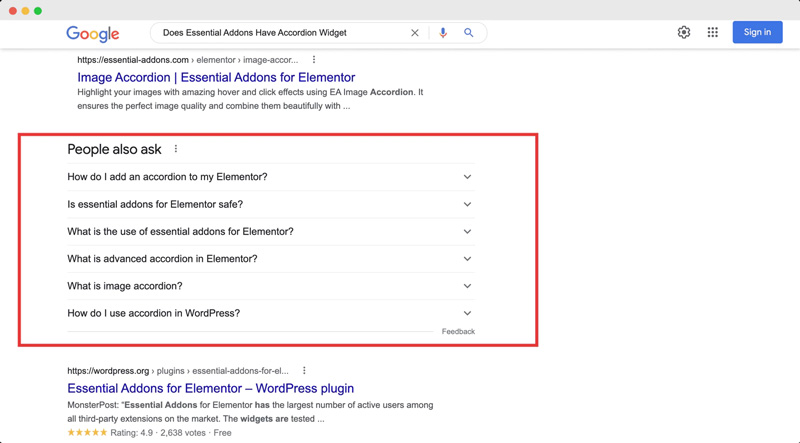
Schema FAQ (Frequently Asked Questions) là một loại Schema Markup được sử dụng để định nghĩa các câu hỏi thường gặp và câu trả lời tương ứng của chúng trên trang web của bạn. Với Schema FAQ, các công cụ tìm kiếm có thể hiểu rõ hơn về nội dung của trang web của bạn và hiển thị các câu hỏi và câu trả lời trực tiếp trong kết quả tìm kiếm.
Để sử dụng Schema FAQ, bạn cần định nghĩa các câu hỏi thường gặp và câu trả lời tương ứng của chúng trên trang web của mình và đánh dấu chúng với các thuộc tính Schema Markup. Các thuộc tính này bao gồm “question” để định nghĩa câu hỏi và “answer” để định nghĩa câu trả lời.
Ngoài ra, bạn cũng có thể sử dụng thuộc tính “suggestedAnswer” để cung cấp các câu trả lời đề xuất khác nhau cho cùng một câu hỏi. Bạn cũng có thể sử dụng thuộc tính “mainEntity” để xác định chính thực thể liên quan đến câu hỏi và câu trả lời.
Sử dụng Schema FAQ Markup có thể giúp cải thiện SEO cho trang web của bạn bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web của bạn và hiển thị các câu hỏi và câu trả lời trực tiếp trong kết quả tìm kiếm. Nó cũng có thể giúp tăng khả năng tương tác của người dùng với trang web của bạn bằng cách cung cấp các câu trả lời đầy đủ và chi tiết cho các câu hỏi thường gặp của họ.
Schema Recipe

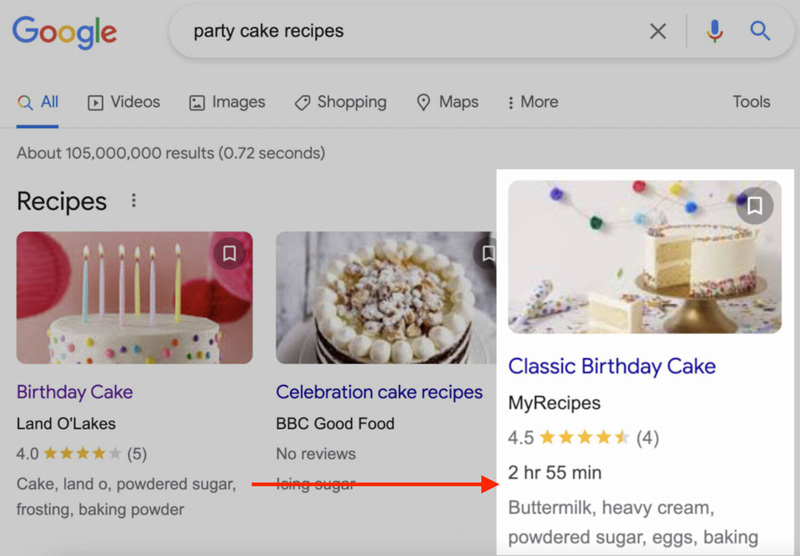
Schema Recipe là một loại Schema Markup được sử dụng để đánh dấu các công thức nấu ăn trên trang web của bạn. Với Schema Recipe, các công cụ tìm kiếm có thể hiểu rõ hơn về nội dung của công thức nấu ăn và hiển thị thông tin về công thức trực tiếp trong kết quả tìm kiếm.
Để sử dụng Schema Recipe, bạn cần định nghĩa các thuộc tính của công thức nấu ăn như tên công thức, người tạo ra công thức, thời gian chuẩn bị, thời gian nấu, nguyên liệu, các bước thực hiện và giá trị dinh dưỡng của công thức và đánh dấu chúng với các thuộc tính Schema Markup. Các thuộc tính này bao gồm “name” để định nghĩa tên công thức, “author” để định nghĩa người tạo ra công thức, “prepTime” và “cookTime” để định nghĩa thời gian chuẩn bị và thời gian nấu của công thức, “recipeIngredient” để định nghĩa nguyên liệu sử dụng, “recipeInstructions” để định nghĩa các bước thực hiện của công thức và “nutrition” để định nghĩa giá trị dinh dưỡng của công thức.
Ngoài các thuộc tính cơ bản, bạn cũng có thể sử dụng các thuộc tính khác để cung cấp thông tin bổ sung về công thức như “image” để định nghĩa hình ảnh của công thức, “recipeCategory” và “recipeCuisine” để định nghĩa thể loại và phong cách nấu ăn của công thức.
Sử dụng Schema Recipe Markup có thể giúp cải thiện SEO cho trang web của bạn bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của công thức nấu ăn của bạn và hiển thị thông tin về công thức trực tiếp trong kết quả tìm kiếm. Nó cũng có thể giúp tăng khả năng tương tác của người dùng với công thức nấu ăn của bạn bằng cách cung cấp thông tin đầy đủ và chi tiết về công thức.
Product Schema

Product Schema là một loại Schema Markup định nghĩa các thông tin về sản phẩm như tên sản phẩm, hình ảnh, giá, mô tả và đánh giá của sản phẩm. Nó được sử dụng để giúp các công cụ tìm kiếm hiểu rõ hơn về sản phẩm của bạn và hiển thị thông tin về sản phẩm đó trong kết quả tìm kiếm.
Với Product Schema, bạn có thể định nghĩa thông tin chi tiết về sản phẩm của mình như tên sản phẩm, hình ảnh, giá, mô tả sản phẩm, thương hiệu, đánh giá và đánh giá trung bình của sản phẩm đó. Ngoài ra, bạn còn có thể định nghĩa thông tin khác như trạng thái hàng hóa, địa chỉ cửa hàng bán sản phẩm, danh sách thuộc tính sản phẩm và nhiều hơn nữa.
Sử dụng Product Schema Markup có thể giúp cải thiện SEO cho trang web của bạn bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về sản phẩm của bạn và hiển thị thông tin chi tiết về sản phẩm đó trong kết quả tìm kiếm. Nó cũng có thể giúp tăng tỷ lệ nhấp vào trang web của bạn bằng cách hiển thị thông tin hữu ích về sản phẩm của bạn trực tiếp trong kết quả tìm kiếm.
Schema Article

Schema Article là một loại Schema Markup được sử dụng để đánh dấu các bài viết trên trang web của bạn. Với Schema Article, các công cụ tìm kiếm có thể hiểu rõ hơn về nội dung của bài viết của bạn và hiển thị thông tin về bài viết trực tiếp trong kết quả tìm kiếm.
Để sử dụng Schema Article, bạn cần định nghĩa các thuộc tính của bài viết như tiêu đề, tác giả, ngày đăng, mô tả và nội dung bài viết và đánh dấu chúng với các thuộc tính Schema Markup. Các thuộc tính này bao gồm “headline” để định nghĩa tiêu đề bài viết, “author” để định nghĩa tác giả, “datePublished” để định nghĩa ngày đăng bài viết, “description” để định nghĩa mô tả bài viết và “articleBody” để định nghĩa nội dung bài viết.
Ngoài các thuộc tính cơ bản, bạn cũng có thể sử dụng các thuộc tính khác để cung cấp thông tin bổ sung về bài viết như “image” để định nghĩa hình ảnh đại diện cho bài viết, “publisher” để định nghĩa nhà xuất bản của bài viết và “keywords” để định nghĩa các từ khóa liên quan đến bài viết.
Sử dụng Schema Article Markup có thể giúp cải thiện SEO cho trang web của bạn bằng cách giúp các công cụ tìm kiếm hiểu rõ hơn về nội dung của bài viết của bạn và hiển thị thông tin về bài viết trực tiếp trong kết quả tìm kiếm. Nó cũng có thể giúp tăng khả năng tương tác của người dùng với bài viết của bạn bằng cách cung cấp thông tin đầy đủ và chi tiết về bài viết.
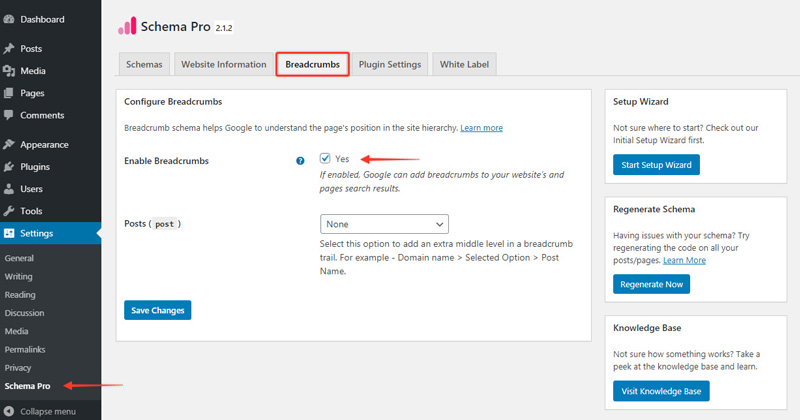
Schema Breadcrumb

Schema Breadcrumb là một loại Schema Markup được sử dụng để đánh dấu các breadcrumb (đường dẫn đầy đủ) trên trang web của bạn. Breadcrumb là một chuỗi các liên kết hiển thị đường dẫn đầy đủ đến trang hiện tại của người dùng trên trang web của bạn. Với Schema Breadcrumb, các công cụ tìm kiếm có thể hiểu được cấu trúc của trang web của bạn và hiển thị breadcrumb trực tiếp trong kết quả tìm kiếm.
Để sử dụng Schema Breadcrumb, bạn cần định nghĩa các thuộc tính của breadcrumb như tên và URL của từng trang trên đường dẫn đầy đủ và đánh dấu chúng với các thuộc tính Schema Markup. Các thuộc tính này bao gồm “name” để định nghĩa tên của trang trên đường dẫn đầy đủ và “url” để định nghĩa URL của trang đó.
Bạn có thể sử dụng Schema Breadcrumb để đánh dấu breadcrumb cho mọi trang trên trang web của bạn. Việc đánh dấu breadcrumb với Schema Breadcrumb không chỉ giúp cải thiện SEO cho trang web của bạn bằng cách giúp các công cụ tìm kiếm hiểu được cấu trúc của trang web của bạn, mà còn giúp người dùng dễ dàng hơn trong việc điều hướng trên trang web của bạn.
Những Nguyên Tắc Cơ Bản Khi Triển Khai Schema
Khi triển khai Schema, có một số nguyên tắc cơ bản cần tuân thủ để đảm bảo Schema được triển khai đúng cách và mang lại hiệu quả tối đa cho SEO của trang web của bạn. Sau đây là những nguyên tắc cơ bản khi triển khai Schema:
- Tuân thủ các quy tắc và hướng dẫn của các công cụ tìm kiếm: Các công cụ tìm kiếm, như Google, cung cấp các hướng dẫn và quy tắc để triển khai Schema. Bạn nên đọc kỹ và tuân thủ các hướng dẫn này để đảm bảo rằng Schema được triển khai đúng cách và không vi phạm bất kỳ quy tắc nào.
- Sử dụng đúng các loại Schema phù hợp với nội dung trang web của bạn: Bạn nên sử dụng các loại Schema phù hợp với nội dung trang web của bạn, chẳng hạn như Schema Article cho các bài viết trên trang web tin tức hoặc Schema Product cho các sản phẩm bán trên trang web thương mại điện tử.
- Đảm bảo tính hợp lệ của mã Schema: Bạn nên đảm bảo rằng mã Schema của bạn hợp lệ theo các tiêu chuẩn của W3C và không có lỗi cú pháp. Bạn có thể sử dụng các công cụ kiểm tra lỗi để đảm bảo tính hợp lệ của mã Schema.
- Đặt mã Schema ở vị trí đúng trên trang web: Bạn nên đặt mã Schema ở vị trí đúng trên trang web để các công cụ tìm kiếm có thể dễ dàng tìm thấy. Vị trí thông thường để đặt mã Schema là trong thẻ “head” của trang web hoặc trong các thẻ HTML liên quan đến nội dung cần đánh dấu.
- Không lạm dụng Schema: Bạn nên chỉ sử dụng Schema cho các nội dung thực sự cần thiết và không lạm dụng Schema để tăng thứ hạng SEO của trang web của bạn. Việc lạm dụng Schema có thể dẫn đến phạm lỗi hoặc bị xem là spam bởi các công cụ tìm kiếm.
Top Plugin Schema Markup Tốt Nhất Hiện Nay Dành Cho Website
Plugin WordPress

Schema Markup Plugin là một plugin cho WordPress, giúp người dùng triển khai Schema Markup trên trang web của họ một cách dễ dàng và nhanh chóng. Plugin này cung cấp các loại Schema Markup phổ biến như Organization, LocalBusiness, WebPage, Article, Event, Product, Review và nhiều loại Schema Markup khác.
Các tính năng chính của plugin Schema Markup Plugin gồm:
- Tích hợp trình tạo Schema Markup: Plugin cung cấp trình tạo Schema Markup đơn giản và dễ sử dụng, giúp người dùng dễ dàng tạo ra các loại Schema Markup khác nhau cho trang web của họ.
- Hỗ trợ các loại Schema Markup phổ biến: Plugin cung cấp các loại Schema Markup phổ biến như Organization, LocalBusiness, WebPage, Article, Event, Product, Review và nhiều loại khác, giúp người dùng có thể triển khai Schema cho nhiều loại trang web khác nhau.
- Tích hợp tính năng tự động: Plugin cung cấp tính năng tự động tạo Schema Markup cho các trang web, giúp người dùng tiết kiệm thời gian và công sức.
- Hỗ trợ các plugin thương mại điện tử: Plugin cung cấp tính năng tương thích với các plugin thương mại điện tử phổ biến như WooCommerce, giúp người dùng triển khai Schema cho các trang sản phẩm và các trang liên quan đến thương mại điện tử.
- Hỗ trợ các công cụ tìm kiếm: Plugin giúp người dùng triển khai các loại Schema Markup mà các công cụ tìm kiếm khác nhau đang hỗ trợ, giúp cải thiện khả năng tìm thấy của trang web trong kết quả tìm kiếm.
Với plugin Schema Markup Plugin, người dùng có thể triển khai Schema Markup trên trang web của mình một cách dễ dàng và nhanh chóng, giúp cải thiện thứ hạng của trang web trong kết quả tìm kiếm và tăng khả năng tìm thấy của trang web trên các công cụ tìm kiếm.
Plugin Yoast SEO

Plugin Yoast SEO là một trong những plugin SEO phổ biến nhất cho WordPress, cung cấp các tính năng mạnh mẽ để giúp người dùng tối ưu hóa trang web của họ cho các công cụ tìm kiếm và cải thiện thứ hạng của trang web trong kết quả tìm kiếm.
Tính năng của plugin Yoast SEO bao gồm:
- Tối ưu hóa tiêu đề và mô tả trang: Cho phép người dùng tạo và tối ưu hóa tiêu đề và mô tả trang để thu hút người dùng và tối ưu hóa cho các công cụ tìm kiếm.
- Tối ưu hóa từ khóa: Cho phép người dùng tìm kiếm từ khóa phù hợp và định vị từ khóa trong bài viết để cải thiện khả năng tìm thấy của trang web trong kết quả tìm kiếm.
- Kiểm tra độ dài nội dung và độ tối ưu hóa SEO: Cho phép người dùng kiểm tra độ dài nội dung và độ tối ưu hóa SEO của bài viết để cải thiện thứ hạng của trang web trong kết quả tìm kiếm.
- Tối ưu hóa URL: Cho phép người dùng tạo và tối ưu hóa URL của trang web để cải thiện khả năng tìm thấy của trang web trong kết quả tìm kiếm.
- Tạo sitemap: Cho phép người dùng tạo sitemap cho trang web của họ, giúp các công cụ tìm kiếm dễ dàng tìm thấy các trang trên trang web.
- Tạo liên kết nội bộ: Cho phép người dùng tạo liên kết nội bộ để tăng khả năng tìm thấy của trang web và cải thiện trải nghiệm người dùng.
Ngoài ra, Yoast SEO còn tích hợp tính năng hỗ trợ Schema, cho phép người dùng triển khai các loại Schema Markup khác nhau trên trang web của mình một cách dễ dàng và nhanh chóng.
Yoast WooCommerce

Yoast WooCommerce là một phiên bản plugin của Yoast SEO, được thiết kế đặc biệt cho các trang web sử dụng WooCommerce – một plugin thương mại điện tử phổ biến cho WordPress.
plugin Yoast WooCommerce là một công cụ hữu ích để giúp người dùng tối ưu hóa các trang WooCommerce của họ cho các công cụ tìm kiếm và cải thiện thứ hạng của trang web trong kết quả tìm kiếm, và cũng cung cấp tính năng hỗ trợ Schema để người dùng triển khai Schema Markup trên các trang sản phẩm và các trang WooCommerce khác trên trang web của
Plugin Yoast WooCommerce cung cấp tính năng tối ưu hóa SEO cho các trang sản phẩm, trang danh mục sản phẩm và các trang WooCommerce khác. Các tính năng của Yoast WooCommerce bao gồm:
- Tối ưu hóa tiêu đề và mô tả sản phẩm: Cho phép người dùng tạo và tối ưu hóa tiêu đề và mô tả sản phẩm để thu hút người dùng và tối ưu hóa cho các công cụ tìm kiếm.
- Tối ưu hóa từ khóa sản phẩm: Cho phép người dùng tìm kiếm từ khóa phù hợp và định vị từ khóa trong sản phẩm để cải thiện khả năng tìm thấy của trang web trong kết quả tìm kiếm.
- Kiểm tra độ dài nội dung và độ tối ưu hóa SEO: Cho phép người dùng kiểm tra độ dài nội dung và độ tối ưu hóa SEO của sản phẩm để cải thiện thứ hạng của trang web trong kết quả tìm kiếm.
- Tối ưu hóa URL sản phẩm: Cho phép người dùng tạo và tối ưu hóa URL của sản phẩm để cải thiện khả năng tìm thấy của trang web trong kết quả tìm kiếm.
- Tạo sitemap sản phẩm: Cho phép người dùng tạo sitemap cho sản phẩm của họ, giúp các công cụ tìm kiếm dễ dàng tìm thấy các sản phẩm trên trang web.
- Tạo liên kết nội bộ sản phẩm: Cho phép người dùng tạo liên kết nội bộ để tăng khả năng tìm thấy của trang web và cải thiện trải nghiệm người dùng.
Ngoài ra, Yoast WooCommerce còn tích hợp tính năng hỗ trợ Schema, cho phép người dùng triển khai các loại Schema Markup khác nhau trên các trang sản phẩm và các trang WooCommerce khác trên trang web của mình một cách dễ dàng và nhanh chóng.
Cách Cài Đặt Schema Cho WordPress
Để thêm Schema vào WordPress, cách đơn giản nhất là sử dụng Schema Plugin. Plugin này hỗ trợ rất tốt cho Website, bao gồm luôn cả việc hỗ trợ các Schema cũ.
Các bước cài đặt cụ thể như sau:
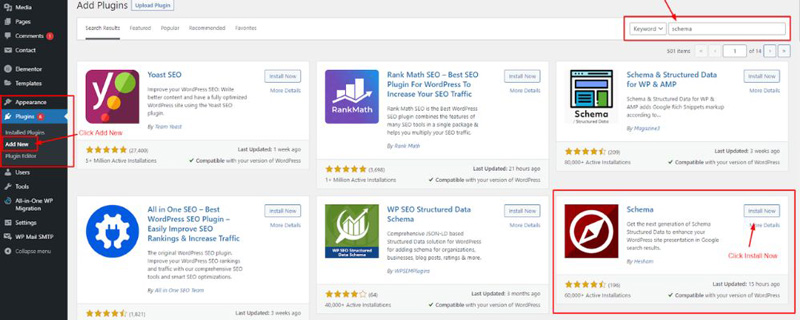
Bước 1: Trong giao diện Admin WordPress, chọn “Giao diện” > “Add New”. Sau đó, tìm kiếm từ khóa “Schema” trong ô tìm kiếm.
Bước 2: Chờ một lúc, sẽ hiện ra kết quả tìm kiếm plugin là “Schema” (như hình minh họa). Bấm vào “Install Now” để cài đặt.

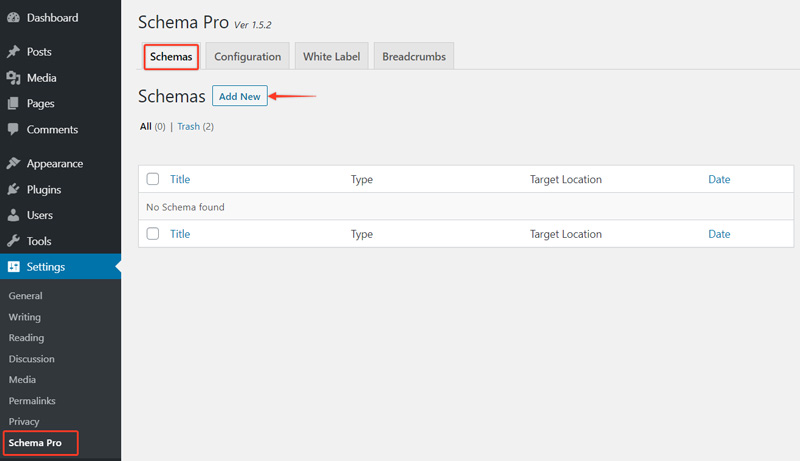
Bước 3: Sau khi cài đặt và kích hoạt thành công plugin, di chuyển đến mục “Schema” > “Settings” để cấu hình công cụ.
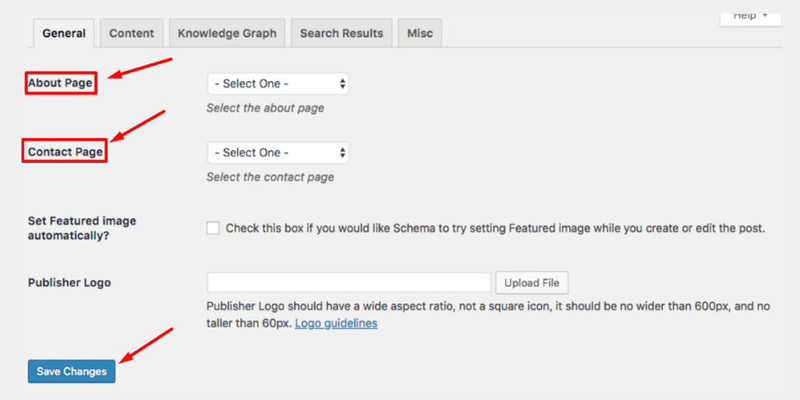
Bước 4: Ở mục “General”, điền đầy đủ thông tin về website như About Page, Contact Page và upload logo cho website. Nhớ là thông tin này rất quan trọng. Tiếp theo, di chuyển đến các mục như content, knowledge graph, search result để kết quả hiển thị đầy đủ hơn.

Bước 5: Cuối cùng, di chuyển đến mục “Schema” > “Types” để chỉ định các loại Schema cần thêm vào.
Hướng Dẫn Cách Cài Đặt Schema Để Tăng Sức Mạnh Cho Website
Để cài đặt Schema và tăng sức mạnh cho website của bạn, hãy thực hiện theo các bước sau:
Bước 1: Chọn loại Schema
Trước tiên, bạn cần xác định loại Schema phù hợp nhất cho nội dung trang web của mình. Bạn có thể chọn giữa các loại Schema như Article, Product, Review, Recipe, Event, Video, và nhiều loại khác. Tuy nhiên, hãy chú ý rằng loại Schema phù hợp nhất sẽ phụ thuộc vào loại nội dung mà bạn đang triển khai trên trang web của mình.
Bước 2: Tạo mã Schema
Sau khi đã chọn loại Schema, bạn có thể sử dụng các công cụ tạo mã Schema như Google Structured Data Markup Helper hoặc Schema.org để tạo mã cho nội dung trang web của mình. Những công cụ này sẽ giúp bạn tạo ra mã Schema chính xác và đầy đủ để giúp các công cụ tìm kiếm hiểu được nội dung trang web của bạn.
Bước 3: Thêm mã Schema vào trang web
Sau khi đã tạo mã Schema cho nội dung trang web của mình, bạn cần thêm mã này vào trang web của mình. Bạn có thể thêm mã Schema bằng cách sử dụng các plugin hỗ trợ Schema như Schema Markup Plugin, Yoast SEO hoặc All in One SEO Pack. Những plugin này sẽ giúp bạn thêm mã Schema vào các trang web của mình một cách dễ dàng và nhanh chóng.
Bước 4: Kiểm tra mã Schema
Sau khi đã thêm mã Schema vào trang web của mình, hãy kiểm tra mã này bằng cách sử dụng công cụ kiểm tra Schema của Google. Công cụ này sẽ giúp bạn xác nhận rằng mã Schema của bạn được triển khai một cách chính xác và đầy đủ. Nếu có bất kỳ lỗi nào, bạn có thể sửa chúng để đảm bảo rằng mã Schema của bạn hoạt động hiệu quả.
Bằng cách triển khai Schema cho trang web của mình, bạn có thể tăng sức mạnh cho trang web của mình trong việc thu hút khách hàng và cải thiện vị trí của trang web của mình trên các công cụ tìm kiếm.
Sai Lầm Thường Mắc Phải Khi Sử Dụng Schema
Sau đây là một số sai lầm thường mắc phải khi sử dụng Schema mà bạn nên tránh:
- Sử dụng Schema sai loại: Mỗi loại Schema đều có một mục đích riêng biệt và được sử dụng cho các loại nội dung khác nhau. Nếu sử dụng loại Schema không phù hợp với nội dung của trang web của bạn, sẽ làm cho công cụ tìm kiếm không hiểu được nội dung của bạn và ảnh hưởng đến hiệu quả của việc triển khai Schema.
- Sử dụng mã Schema không chính xác: Nếu mã Schema không chính xác, các công cụ tìm kiếm sẽ không hiểu được nội dung của bạn và không thể hiển thị kết quả tìm kiếm chính xác cho người dùng. Hãy đảm bảo rằng mã Schema được triển khai đầy đủ và chính xác để đảm bảo hiệu quả của nó.
- Sử dụng quá nhiều Schema: Việc sử dụng quá nhiều Schema sẽ làm cho nội dung của bạn trở nên phức tạp và khó hiểu cho công cụ tìm kiếm và người dùng. Hãy sử dụng Schema một cách hợp lý và chỉ áp dụng cho các nội dung quan trọng nhất trên trang web của bạn.
- Không cập nhật mã Schema: Nếu nội dung trang web của bạn thay đổi, bạn cần cập nhật mã Schema tương ứng để đảm bảo rằng các công cụ tìm kiếm hiểu được nội dung mới và hiển thị kết quả tìm kiếm chính xác cho người dùng.
- Sử dụng Schema để gian lận: Việc sử dụng Schema để gian lận trong tìm kiếm sẽ không chỉ ảnh hưởng đến hiệu quả của việc triển khai Schema mà còn có thể bị phạt bởi các công cụ tìm kiếm và làm giảm uy tín của trang web của bạn.
Hãy đảm bảo rằng bạn sử dụng Schema một cách chính xác và hợp lý để đạt được hiệu quả tốt nhất trong việc cải thiện vị trí của trang web của bạn trên các công cụ tìm kiếm.