Website kích thước chuẩn SEO là một chủ đề quan trọng trong lĩnh vực tối ưu hóa công cụ tìm kiếm. Việc tối ưu kích thước của trang web có thể giúp tăng tốc độ tải trang, nâng cao trải nghiệm người dùng và cải thiện thứ hạng của trang web trên kết quả tìm kiếm. Tuy nhiên, việc tìm ra kích thước chuẩn cho trang web không phải là điều dễ dàng và đòi hỏi sự cân nhắc kỹ lưỡng. Trong bài viết này, hãy cùng IT Vũng Tàu tìm hiểu về kích thước website chuẩn SEO và cách để tối ưu kích thước trang web của bạn để đạt được hiệu quả tối đa trong tối ưu hóa công cụ tìm kiếm.
Kích Thước Website Chuẩn SEO Là Gì?
Một trang web hiệu quả không chỉ phải đẹp mắt mà còn phải logic. Yếu tố logic được thể hiện thông qua sự sắp xếp bố cục, màu sắc, cách sắp xếp, chủ đề, nội dung và luồng người dùng. Đây cũng là những yếu tố quan trọng trong việc xây dựng SEO.
Bố cục hợp lý của trang web hạn chế tối đa lỗi trong trải nghiệm người dùng. Ngoài ra, nó còn làm tăng hình ảnh của thương hiệu trong tâm trí khách hàng.
Để xây dựng bố cục trang web hiệu quả, bạn cần cấu trúc trang web của mình theo tiêu chuẩn kích thước do Google đặt. Do đó, Google sẽ đánh giá cao các trang web đáp ứng các thông số này. Giao diện người dùng có đẹp hay không thì được Google công nhận và đẩy lên top đã là một bước tiến rồi. Do đó, đây là một số loại kích thước trang web mà bạn cần xem xét kỹ hơn.

Kích Thước Của Website Cần Biết
- Fixed layout (kích thước chuẩn): kích thước có chiều rộng được thiết lập theo 1 thông số nhất định. Đây là kích thước cố định.
- Fluid layout (kích thước lưu động): kích thước được tính theo tỷ lệ %. Chiều rộng của web có thể thay đổi phù hợp với trình duyệt.
- Elastic layout (kích thước co giãn): là sự kết hợp kích thước của 2 dạng trên.
Các đơn vị trong kích thước website
Các đơn vị trong kích thước website bao gồm:
- Pt, pc, cm mm, in: đây là kích thước chuẩn, tuyệt đối. Chúng không thay đổi khi bạn thay đổi thiết bị truy cập hiển thị. Ví dụ bạn dùng font chữ Arial 10pt thì trên các thiết bị đều hiển thị font và cỡ chữ như vậy.
- Px (pixel): đây là đơn vị tính cho 1 điểm trên màn hình (màn hình thường có nhiều điểm nhỏ). Ví dụ 1 màn hình có độ phân giải full HD với 1920 × 1080 pixel. Thì sẽ là073.600 pixel chia đều cho 1920 cột và 1080 hàng.
- %, em, rem: % là đơn vị của kích thước lưu động. Ví dụ hình ảnh gán width là 50% thì sẽ có độ rộng bằng 50% màn hình hiển thị. “Em” là đơn vị giống % và sử dụng cho font chữ còn “rem” sử dụng cho font-size của html.
Kích Thước Website Chuẩn (fixed layout)
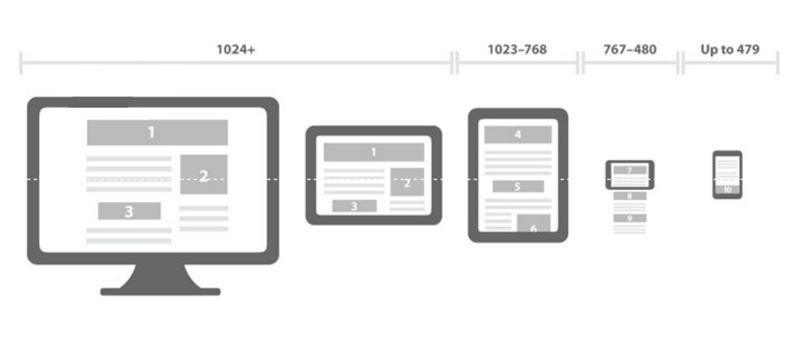
Kích thước trang tiêu chuẩn, còn được gọi là kích thước được thiết kế cho chiều rộng trang cố định. Các trang web thường rộng 800px, 1000px, 960px hoặc 1260px. Các trang web được thiết kế bởi designer thường có kích thước cố định là 960px. Kích thước này dành cho màn hình có độ phân giải 1024 trở lên.
Kích thước này hoạt động 80% thời gian trên web so với kích thước di động. Bố cục cố định giúp bạn đảm bảo tính nhất quán của độ phân giải và kiểm soát nhiều thành phần hiển thị khác mà không can thiệp vào mã web.

Ưu điểm:
- Thiết kế và triển khai web dễ dàng hơn
- Hỗ trợ hiển thị trên nhiều thiết bị khác nhau
- Cho khả năng đọc tốt với các thiết bị có độ phân giải cao
- Các yếu tố HTML có chiều rộng cố định nên triển khai nhanh chóng, đơn giản hơn.
Nhược điểm:
- Tạo ra khoảng trống lớn 2 bên nếu hiển thị ở màn hình có độ phân giải lớn gây mất thẩm mỹ
- Nếu kích thước Width cao hơn so với độ phân giải thì sẽ tạo thành thanh cuộn ngang.
Kích Thước Website Lưu Động (Fluid layout)
Kích thước trang web dành cho thiết bị di động được biểu thị bằng phần trăm. Điều này sẽ giúp trang web của bạn xuất hiện theo tỷ lệ phù hợp nhất cho dù nó được hiển thị trên thiết bị nào.
Bố cục linh hoạt sử dụng % cho các phần tử HTM, vì vậy nên hạn chế sử dụng pixel. Vì vậy, bố cục có thể thay đổi tùy thuộc vào chế độ phân giải màn hình.
Ưu điểm:
- Tăng điểm UX, UI của website, thân thiện với người dùng
- Không có khoảng trắng 2 bên và không có thanh cuộn ngang.
Các Kích Thước Khác
Dưới đây là một số các kích thước khác của website mà bạn có thể tham khảo:
Kích thước của ảnh Slide ở trang chủ
- Kích thước hình ảnh Slider website được để theo tỷ lệ vàng là 1360 x 540 pixel.
Kích thước hình ảnh trong bài viết
Đối với hình ảnh bên trong bài viết:
- Hình đại diện bên ngoài là 300×188 pixel
- Hình ảnh minh hoạ trong bài viết 600×375 pixel
Kích thước hình ảnh trong sản phẩm
Đối với hình ảnh minh hoạ sản phẩm thì kích thước nên để là 300×400 pixel còn đối với hình ảnh chi tiết sản phẩm thì nên để 600×800 pixel.
Kích thước chia sẻ website lên facebook
Khi share lên Facebook thì bạn cần để ảnh cover là 1200×630 pixel hoặc tối thiểu là 600×315 pixel. Dung lượng ảnh khi tải lên nên nhỏ hơn 8MB.
Nếu bạn tải ảnh khác lên từ điện thoại hay máy tính thì tỷ lệ tối thiểu là 600×315 pixel.
Những Công Cụ Thay Đổi Kích Thước Website
Để có thể thiết kế website chuyên nghiệp và dễ dàng thay đổi kích thước website bạn có thể sử dụng những công cụ sau đây:
Adobe Photoshop
Adobe Photoshop là một phần mềm chỉnh sửa đồ họa được phát triển và phát hành bởi hãng Adobe Systems ra đời vào năm 1988 trên hệ máy Macintosh. Photoshop được đánh giá là phần mềm dẫn đầu thị trường về sửa ảnh bitmap và được coi là chuẩn cho các ngành liên quan tới chỉnh sửa ảnh.

Paint
Microsoft Paint, hay đơn giản là Paint, là một ứng dụng đồ họa máy tính đơn giản của Microsoft được bao gồm trong tất cả các phiên bản của Microsoft Windows. Ứng dụng này chủ yếu mở và lưu các tệp như Windows bitmap, JPEG, GIF, PNG và trang đơn TIFF.

Chỉnh sửa trực tiếp trên WordPress
Bạn chỉ cần thay kích thước từng ảnh mà mình muốn đăng bài hoặc trong thư viện. Việc tối ưu này sẽ giúp web chạy nhanh, mượt hơn rất nhiều.

Pixlr
Pixlr là một bộ công cụ và tiện ích chỉnh sửa hình ảnh dựa trên đám mây, bao gồm một số trình chỉnh sửa ảnh và dịch vụ chia sẻ ảnh. Nó đã được Autodesk mua lại vào năm 2011. Bộ phần mềm này được thiết kế từ phạm vi chỉnh sửa ảnh đơn giản đến nâng cao.

Fotor
Fotor là một nền tảng chỉnh sửa ảnh trực tuyến. Phần mềm của Fotor có sẵn trên thiết bị di động, máy tính để bàn và trực tuyến dưới dạng ứng dụng web. Fotor One-Tap Enhance là một công cụ được thiết kế để cải thiện các sự cố hình ảnh phổ biến.

Canva
Canva là một trang web công cụ thiết kế đồ hoạ, được thành lập năm 2012. Canva sử dụng định dạng kéo thả và cung cấp quyền truy cập vào hơn một triệu mẫu thiết kế, bức ảnh, video, đồ họa và phông chữ. Canva được sử dụng bởi những người nghiệp dư cũng như các chuyên gia trong lĩnh vực đồ họa.

Kích thước website có ảnh hưởng đến SEO không?
Kích thước trang web là một trong những yếu tố ảnh hưởng đến SEO. Đây là tiêu chí cơ bản để Google đánh giá website của bạn và tối ưu hóa trải nghiệm người dùng.
Vì vậy, khi thiết kế website bán hàng, tin tức, giới thiệu,… bạn cần chú ý đến dung lượng website để tạo nên một website nhân bản và dễ SEO TOP GOOGLE.
Trên đây là thông tin chi tiết nhất về kích thước thiết kế website chuẩn và tác động của chúng đến quá trình SEO. Hi vọng bài viết trên đã mang đến cho bạn những kiến thức bổ ích nhất.