Wireframe là một khía cạnh quan trọng và không thể thiếu trong quá trình phát triển website. Đây là bước đầu tiên và quyết định của quá trình thiết kế, nơi mà ý tưởng chuyển từ khái niệm trừu tượng thành hình ảnh cụ thể. Nhưng liệu bạn đã bao giờ tự hỏi wireframe là gì và tại sao nó lại đóng một vai trò quan trọng đối với thành công của một dự án web? Hãy cùng IT Vũng Tàu khám phá sâu hơn về wireframe là gì? và hiểu rõ hơn về tầm quan trọng của nó trong quá trình xây dựng trang web.
Wireframe là gì?
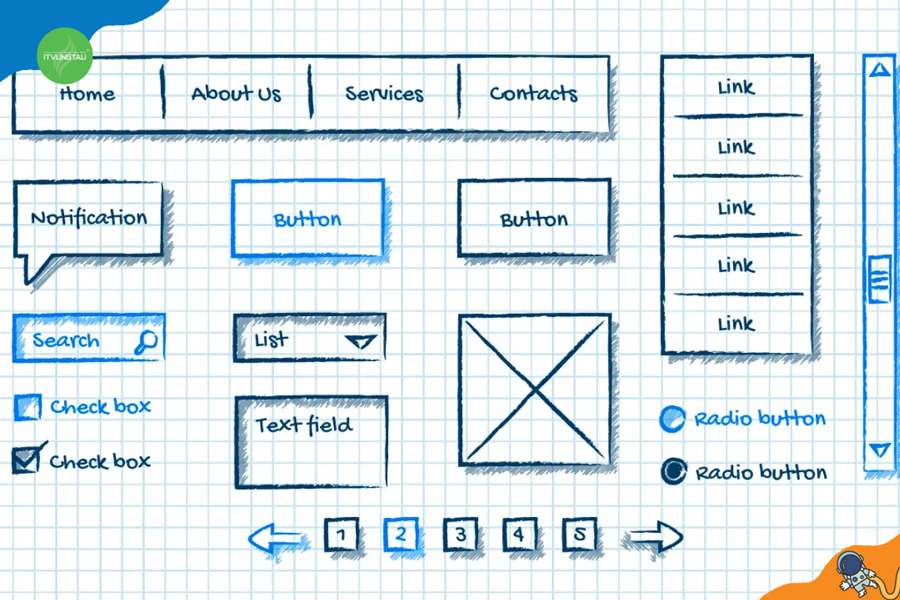
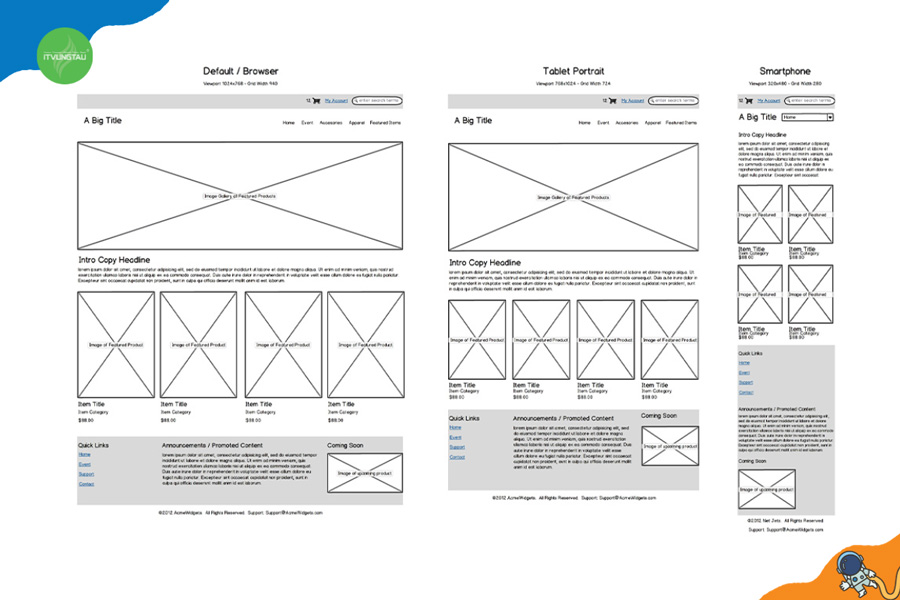
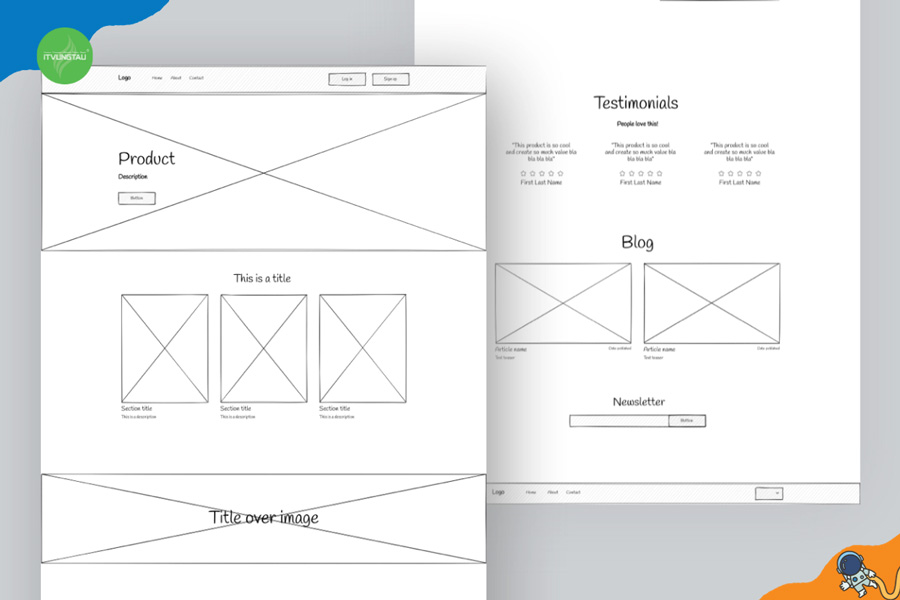
Wireframe là một loại bản vẽ đơn giản, thường chỉ sử dụng các đường và hình học cơ bản để biểu diễn cấu trúc và bố cục của một trang web hoặc ứng dụng trước khi bắt đầu quá trình thiết kế chi tiết. Nó không chứa màu sắc, hình ảnh hoặc nội dung chi tiết, tập trung chủ yếu vào việc truyền đạt vị trí của các thành phần khác nhau và mối quan hệ giữa chúng.
Mục tiêu của wireframe là tạo ra một hình ảnh tổng quan về cấu trúc tổng thể của trang web hoặc ứng dụng, giúp nhóm phát triển và thiết kế hiểu rõ hướng đi và cách các phần của trang hoặc ứng dụng tương tác với nhau. Nó giúp tập trung vào trải nghiệm người dùng và cơ bản là một bản thiết kế giản đơn để bắt đầu quá trình phát triển một dự án mới.
Wireframe thường được sử dụng như một công cụ đàm phán giữa các thành viên trong nhóm phát triển và thiết kế, cũng như là một cơ sở để thu thập phản hồi từ các bên liên quan, bao gồm cả khách hàng và người dùng cuối.

Wireframe gồm có bao nhiêu loại?
Wireframe có thể được chia thành ba loại chính dựa trên mức độ chi tiết và mục tiêu sử dụng. Các loại wireframe bao gồm:
Low-Fidelity Wireframe
Wireframe có độ chi tiết thấp (low-fidelity) thường là phiên bản đầu tiên và đơn giản nhất của bản thiết kế. Đây là các bản vẽ nguyên bản, thường chỉ sử dụng các hình học cơ bản như hộp và đường thẳng để biểu diễn cấu trúc tổng thể của trang web hoặc ứng dụng.
Điểm mạnh của low-fidelity wireframe là tính đơn giản và nhanh chóng trong việc tạo ra ý tưởng ban đầu. Bằng cách tập trung vào cấu trúc và vị trí của các phần tử cơ bản như text, hình ảnh, và các vùng chức năng, nó giúp nhóm thiết kế và phát triển hiểu rõ hơn về cách các phần của trang hoặc ứng dụng sẽ sắp xếp và tương tác với nhau.
Các low-fidelity wireframe thường được sử dụng để:
- Định hình cấu trúc tổng thể một cách nhanh chóng.
- Đàm phán và thu thập phản hồi sớm từ các bên liên quan như khách hàng, người dùng, hoặc nhóm phát triển.
- Tập trung vào cơ bản của trải nghiệm người dùng mà không phải lo lắng về chi tiết thiết kế hay nội dung.
Mặc dù low-fidelity wireframe thiếu chi tiết về hình ảnh và nội dung, nhưng chúng đóng vai trò quan trọng trong việc bắt đầu quá trình thiết kế và giúp tạo ra một cơ sở để tiếp tục phát triển và hoàn thiện ý tưởng thiết kế.
Medium-Fidelity Wireframe
Wireframe có độ chi tiết trung bình (medium-fidelity) là một bước tiến so với low-fidelity, bao gồm một số chi tiết hình ảnh và nội dung cụ thể hơn để minh họa chức năng cụ thể của trang web hoặc ứng dụng. Medium-fidelity wireframe giữ được sự đơn giản của low-fidelity nhưng cũng cung cấp thêm thông tin về cách các phần tử sẽ hiển thị và tương tác.
Dưới đây là một số đặc điểm của medium-fidelity wireframe:
- Thêm Chi Tiết Hình Ảnh:
- Medium-fidelity wireframes thường bao gồm các biểu đồ, hình ảnh đại diện và các biểu tượng cơ bản để minh họa nội dung và chức năng chi tiết hơn.
- Tập Trung Chi Tiết Chức Năng:
- Tăng cường thông tin về cách người dùng sẽ tương tác với các phần của trang web hoặc ứng dụng.
- Phản Hồi Tiên Đoán:
- Dùng để thu hút sự chú ý và thu phản hồi từ đội ngũ thiết kế, phát triển, hoặc khách hàng.
- Giao Tiếp Ý Tưởng Cụ Thể:
- Chú trọng vào việc diễn đạt ý tưởng cụ thể hơn về giao diện và trải nghiệm người dùng.
Medium-fidelity wireframes thường được sử dụng trong giai đoạn thiết kế nâng cao, khi dự án cần thêm chi tiết nhưng vẫn giữ được tính linh hoạt để điều chỉnh và thay đổi dựa trên phản hồi. Chúng cung cấp một trình bày trung bình giữa sự đơn giản của low-fidelity và sự chi tiết của high-fidelity, giúp nhóm thiết kế và phát triển có cái nhìn toàn diện hơn về dự án.

Xem thêm: Entity framework Là Gì? Kiến Thức Cơ Bản Về Entity framework
High-Fidelity Wireframe
Wireframe có độ chi tiết cao (high-fidelity) là bản vẽ sát với bản thiết kế cuối cùng của trang web hoặc ứng dụng, nhưng vẫn thiếu một số yếu tố thiết kế cuối cùng như màu sắc chính, font chữ chính, và hình ảnh chi tiết. High-fidelity wireframes mang lại một cái nhìn rõ ràng và chi tiết về cách giao diện người dùng sẽ hiển thị và tương tác.
Dưới đây là một số đặc điểm của high-fidelity wireframe:
- Mô Phỏng Giao Diện Người Dùng Cuối Cùng:
- High-fidelity wireframes cung cấp một mô phỏng đặc biệt chính xác về cách giao diện người dùng sẽ trông như khi hoàn thành.
- Thêm Màu Sắc và Font Chính:
- Bản vẽ này thường bao gồm màu sắc và font chính, giúp hiển thị phong cách thiết kế cuối cùng.
- Chi Tiết Hình Ảnh Cụ Thể:
- Các hình ảnh và nội dung cụ thể có thể được thêm vào để minh họa rõ ràng các chức năng và thông tin.
- Kiểm Tra Trải Nghiệm Người Dùng:
- Dùng để kiểm tra trải nghiệm người dùng và thu phản hồi chi tiết về giao diện.
High-fidelity wireframes thường được sử dụng trong giai đoạn gần cuối của quá trình thiết kế, khi dự án đã được xác nhận và cần một phiên bản gần với hoàn thiện để kiểm tra và xác nhận lại mọi chi tiết. Chúng là công cụ hữu ích để thuyết phục và thu hút sự chú ý từ các bên liên quan, bao gồm cả khách hàng và đội ngũ phát triển.
Mỗi loại wireframe đều có ưu điểm và mục tiêu sử dụng riêng, giúp đáp ứng các yêu cầu và mục tiêu cụ thể của dự án thiết kế.
Những thuật ngữ liên quan đến Wireframe
Có một số thuật ngữ quan trọng liên quan đến wireframe và quá trình thiết kế giao diện người dùng (UI). Dưới đây là một số thuật ngữ phổ biến:
- UI Design (Thiết Kế Giao Diện Người Dùng): Quá trình thiết kế giao diện người dùng, trong đó wireframe là một phần quan trọng.
- UX Design (Thiết Kế Trải Nghiệm Người Dùng): Bao gồm toàn bộ trải nghiệm người dùng khi tương tác với sản phẩm, trong đó wireframe giúp định hình cấu trúc và luồng làm việc.
- Prototype (Nguyên Mẫu): Một phiên bản thử nghiệm hoặc mô phỏng của sản phẩm hoặc trang web, thường có thể được tạo ra từ wireframe để kiểm tra và thu thập phản hồi.
- Mockup: Bản vẽ hoặc mô hình chi tiết hơn của giao diện người dùng với màu sắc, hình ảnh và đồ họa, thường sử dụng để thể hiện gần như cuối cùng của sản phẩm.
- Grid System (Hệ Thống Lưới): Cấu trúc lưới được sử dụng trong wireframe để xác định và tổ chức vị trí của các thành phần trên trang web hoặc ứng dụng.
- Component: Các phần tử cụ thể như nút bấm, ô nhập liệu, thanh điều hướng, hiển thị danh sách, được sử dụng trong wireframe để đại diện cho các phần của giao diện.
- Information Architecture (Kiến Trúc Thông Tin): Quá trình tổ chức và cấu trúc hóa thông tin trên trang web hoặc ứng dụng, một phần quan trọng trong việc xây dựng wireframe.
- White Space (Không Gian Trống): Khu vực không có nội dung hoặc các phần tử, quan trọng trong việc tạo ra sự cân đối và tăng tính rõ ràng của giao diện.
Những thuật ngữ này đóng vai trò quan trọng trong quá trình thiết kế và phát triển giao diện người dùng, từ việc xác định cấu trúc ban đầu đến việc tạo ra sản phẩm hoàn thiện.

Xem thêm: Framework Là Gì? Lợi Ích Của Framework Trong Lập Trình Web
Vì sao nên sử dụng Wireframe?
Sử dụng wireframe đem lại nhiều lợi ích quan trọng trong quá trình phát triển giao diện người dùng (UI) và trải nghiệm người dùng (UX). Dưới đây là một số lý do bạn nên sử dụng wireframe:
- Định Hình Cấu Trúc Tổng Thể:
- Wireframe giúp xác định cấu trúc tổng thể của trang web hoặc ứng dụng một cách nhanh chóng và hiệu quả. Nó là công cụ hữu ích để định hình vị trí của các phần tử chính như thanh điều hướng, nút bấm, và vùng chức năng.
- Tập Trung vào Trải Nghiệm Người Dùng:
- Giúp tập trung vào trải nghiệm người dùng mà không bị xao lạc bởi chi tiết thiết kế hay nội dung. Wireframe làm nổi bật luồng làm việc và tương tác người dùng chính.
- Dễ Dàng Điều Chỉnh và Thay Đổi:
- Vì wireframe là một phiên bản đơn giản, nó dễ dàng để điều chỉnh và thay đổi. Điều này làm cho quá trình lấy ý kiến và điều chỉnh thiết kế trở nên linh hoạt và hiệu quả hơn.
- Thu Phản Hồi Từ Bên Liên Quan:
- Wireframe làm cho việc thu phản hồi từ khách hàng, đội ngũ phát triển và các bên liên quan trở nên dễ dàng. Nó giúp mọi người dễ dàng đưa ra ý kiến và đóng góp mà không bị phân tâm bởi yếu tố thiết kế chi tiết.
- Tiết Kiệm Thời Gian và Chi Phí:
- Bắt đầu với wireframe giúp tiết kiệm thời gian và chi phí, vì nó tập trung chủ yếu vào cấu trúc và luồng làm việc chứ không phải là các yếu tố thiết kế chi tiết và nội dung.
- Hỗ Trợ Quá Trình Phát Triển:
- Wireframe làm nền tảng cho quá trình phát triển bằng cách cung cấp một bản đồ chi tiết về cách giao diện người dùng sẽ được triển khai. Nó giúp đội ngũ phát triển hiểu rõ hơn về yêu cầu chức năng và cấu trúc của dự án.
- Giúp Xây Dựng Đồng Nhất và Hiệu Quả:
- Wireframe đảm bảo rằng mọi người tham gia vào dự án có cùng một hiểu biết về cấu trúc và giao diện người dùng. Điều này giúp xây dựng một sản phẩm đồng nhất và hiệu quả.
Tóm lại, việc sử dụng wireframe trong quá trình thiết kế và phát triển giao diện người dùng mang lại nhiều ưu điểm, từ tăng tính linh hoạt và tiết kiệm thời gian đến việc tập trung chủ yếu vào trải nghiệm người dùng.

Xem thêm: Core Web Vitals Là Gì? Tối Ưu Hóa Trải Nghiệm Người Dùng
Ưu và nhược điểm của Wireframe
Ưu điểm của Wireframe:
Wireframe mang lại nhiều ưu điểm quan trọng trong quá trình thiết kế và phát triển giao diện người dùng (UI). Dưới đây là một số ưu điểm chính của wireframe:
- Tập Trung vào Cấu Trúc và Luồng Làm Việc:
- Wireframe giúp tập trung vào cấu trúc tổng thể của trang web hoặc ứng dụng, làm nổi bật vị trí và mối quan hệ giữa các phần tử.
- Nhanh Chóng và Hiệu Quả:
- Việc tạo wireframe là nhanh chóng và hiệu quả, giúp bắt đầu với ý tưởng cơ bản mà không mất nhiều thời gian và công sức.
- Tăng Tính Linh Hoạt và Thay Đổi:
- Do tính đơn giản, wireframe dễ dàng để điều chỉnh và thay đổi theo phản hồi, giúp cải thiện và hoàn thiện ý tưởng.
- Thuận Tiện Cho Thu Phản Hồi:
- Wireframe làm cho quá trình thu phản hồi trở nên thuận tiện, giúp tăng cường sự hiểu biết và sự đồng thuận giữa các bên liên quan.
- Dự Báo và Kiểm Tra Ý Tưởng Sớm:
- Dùng wireframe để dự báo và kiểm tra ý tưởng sớm trong quá trình phát triển, giúp tránh được sự hiểu lầm và thay đổi lớn ở giai đoạn sau.
- Tạo Cơ Sở Cho Quá Trình Phát Triển:
- Wireframe cung cấp cơ sở cho quá trình phát triển bằng cách định rõ cấu trúc và vị trí của các phần tử trước khi bắt đầu công việc chi tiết.
- Tăng Hiểu Biết Cộng Đồng:
- Wireframe giúp tăng cường hiểu biết và sự đồng thuận giữa các thành viên trong nhóm thiết kế và phát triển, đảm bảo mọi người đều có cùng một cái nhìn về hướng đi của dự án.
- Giảm Chi Phí Sửa Lỗi:
- Nhờ wireframe, các vấn đề và sửa lỗi có thể được phát hiện và giải quyết sớm, giảm thiểu chi phí và thời gian sửa lỗi ở các giai đoạn sau.
- Dễ Dàng Tạo Đồng Nhất:
- Tạo wireframe giúp xây dựng một đồng nhất trong quy trình làm việc, đặc biệt khi có nhiều người tham gia dự án.
- Tránh Sự Mơ Hồ và Hiểu Lầm:
- Wireframe giúp tránh sự mơ hồ và hiểu lầm trong quá trình giao tiếp giữa các thành viên trong nhóm và với khách hàng.
Tóm lại, wireframe là một công cụ quan trọng trong quá trình thiết kế UI, giúp tạo ra sự hiểu biết chung và cung cấp một cơ sở vững chắc cho việc phát triển sản phẩm.
Nhược điểm của Wireframe:
Mặc dù wireframe mang lại nhiều lợi ích trong quá trình thiết kế và phát triển giao diện người dùng, nhưng cũng có một số nhược điểm cần xem xét:
- Thiếu Chi Tiết và Hình Ảnh:
- Wireframe không chứa chi tiết về thiết kế, màu sắc và hình ảnh, có thể làm mất đi sự hiểu rõ của khách hàng về trải nghiệm người dùng cuối cùng.
- Nguy Cơ Hiểu Lầm:
- Do thiếu chi tiết, có nguy cơ hiểu lầm từ phía khách hàng hoặc đội ngũ phát triển về mặt thiết kế cuối cùng.
- Không Biểu Diễn Hiệu Ứng Động:
- Không thể biểu diễn hiệu ứng động hay tương tác người dùng, điều này có thể làm mất đi một phần quan trọng của trải nghiệm người dùng.
- Phụ Thuộc Nhiều vào Sự Hiểu Biết của Người Xem:
- Hiệu suất của wireframe phụ thuộc nhiều vào sự hiểu biết của người xem đối với loại tài liệu này.
- Khó Hiểu Đối Với Người Khác Ngành:
- Người không chuyên ngành thiết kế có thể gặp khó khăn trong việc hiểu wireframe, đặc biệt là nếu không có hướng dẫn giải thích.
- Rủi Ro Mất Cân Đối Trong Thiết Kế:
- Do wireframe tập trung chủ yếu vào cấu trúc, có thể xảy ra rủi ro mất cân đối trong thiết kế khi không đảm bảo sự cân nhắc đầy đủ đối với các yếu tố thiết kế khác như màu sắc và hình ảnh.
- Có Thể Gây Hiểu Lầm Về Tính Năng:
- Wireframe có thể tập trung quá mức vào cấu trúc, gây hiểu lầm về tính năng cụ thể của các phần tử.
- Khó Đo Lường Hiệu Suất Người Dùng:
- Wireframe không thích hợp để đo lường hiệu suất thực sự của giao diện người dùng do thiếu các yếu tố tương tác và hiệu ứng.
- Có Thể Tăng Chi Phí Nếu Sử Dụng Không Đúng Cách:
- Nếu wireframe được sử dụng mà không có kế hoạch chi tiết, có thể dẫn đến việc tăng chi phí và làm mất thời gian.
Mặc dù có nhược điểm, nhưng khi sử dụng wireframe đúng cách và kết hợp với các công cụ và phương pháp thiết kế khác, nó vẫn là một phần quan trọng trong quá trình phát triển giao diện người dùng.
Mặc dù có nhược điểm, nhưng nếu sử dụng đúng cách, wireframe là một công cụ hữu ích trong quá trình thiết kế và phát triển giao diện người dùng.
Kết luận
Tổng kết lại, wireframe là một công cụ quan trọng trong quá trình thiết kế giao diện người dùng, mang lại nhiều lợi ích trong việc định hình cấu trúc tổng thể và trải nghiệm người dùng. Mặc dù có nhược điểm như thiếu chi tiết và khả năng hiểu lầm, nhưng với sự kết hợp linh hoạt với các công cụ khác, wireframe là bước quan trọng giúp tạo ra sự đồng thuận trong nhóm và giảm rủi ro trong quá trình phát triển.
Việc sử dụng wireframe không chỉ giúp tiết kiệm thời gian và chi phí, mà còn tăng tính linh hoạt và thuận tiện cho quá trình điều chỉnh theo phản hồi. Nó là một công cụ mạnh mẽ để dự báo ý tưởng, kiểm tra sớm và xây dựng nền tảng cho quá trình phát triển sản phẩm.
Tuy wireframe không phải là giải pháp hoàn hảo cho mọi tình huống, nhưng với hiểu biết đầy đủ về ưu và nhược điểm của nó, chúng ta có thể tận dụng công cụ này một cách hiệu quả trong quá trình thiết kế giao diện người dùng để đảm bảo rằng sản phẩm cuối cùng đáp ứng được mong đợi của cả người thiết kế và người sử dụng.